Herramientas de prueba de UI/UX impulsadas por IA
Mejore las pruebas de UI y UX con las herramientas de grabación y transcripción impulsadas por IA de ScreenApp

Con la confianza y el respaldo de empresas de todo el mundo







Descubre cómo ScreenApp revoluciona las pruebas de UI y UX con sus capacidades de grabación de audio y video impulsadas por IA. Captura interacciones de usuarios, transcribe comentarios y genera plantillas para un análisis consistente. Mejora tu proceso de pruebas con funciones como subtítulos en vivo e indexación de videos. Visita nuestra página de Funciones para explorar todas las herramientas que ofrece ScreenApp.
.webp)
.webp)
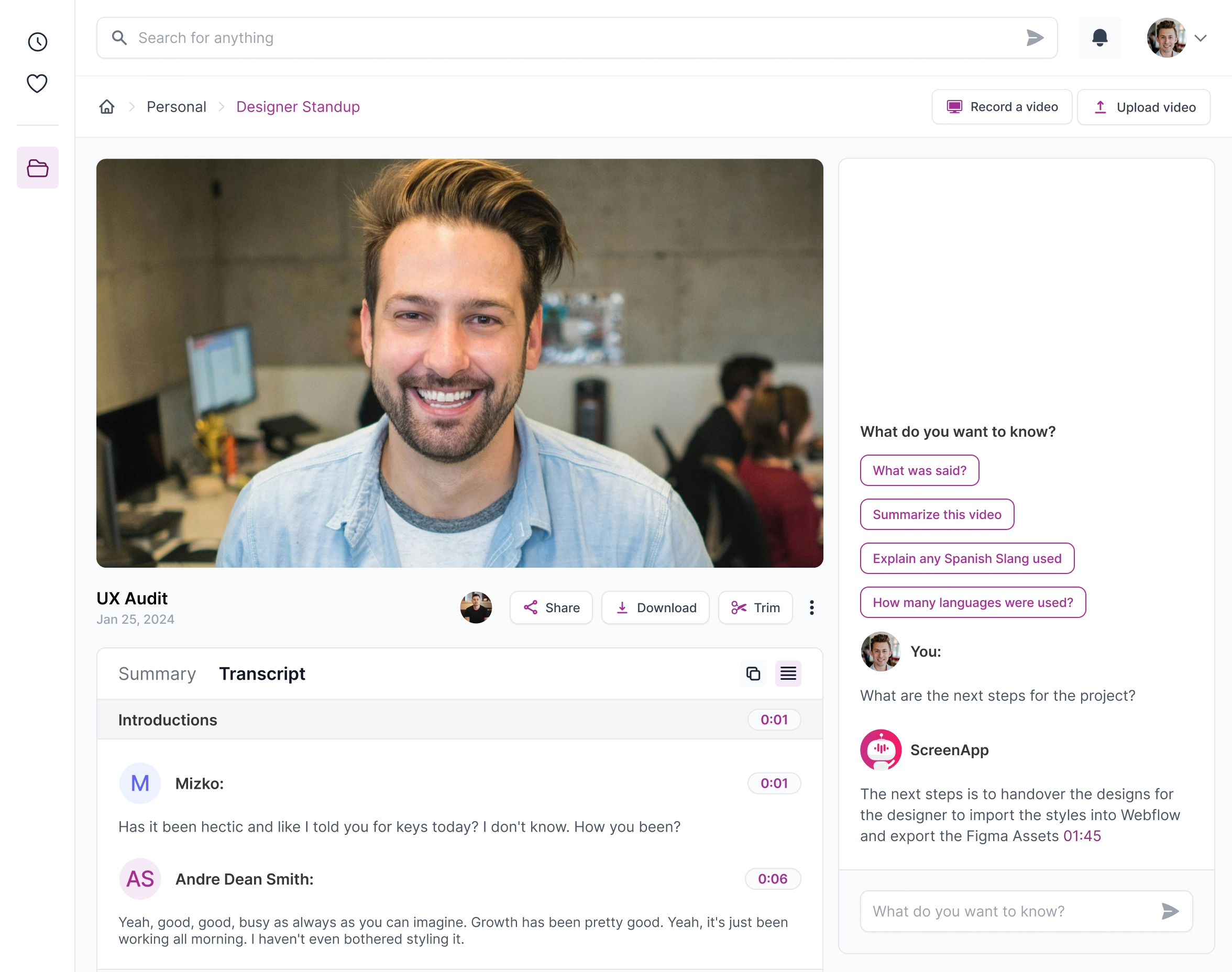
Pruebas de UI y UX con ScreenApp
ScreenApp es un grabador de audio y video que aprovecha la IA para transcribir, resumir y crear plantillas de grabaciones, convirtiéndolo en una herramienta invaluable para las pruebas de UI y UX. Al grabar interacciones de usuarios y sesiones de retroalimentación, puedes obtener profundos conocimientos sobre cómo los usuarios interactúan con tu aplicación. La función de transcripción impulsada por IA asegura que cada palabra hablada se capture con precisión, permitiéndote enfocarte en mejorar la experiencia del usuario en lugar de tomar notas. Para más detalles sobre cómo ScreenApp puede ayudar en tu proceso de pruebas, visita nuestra página de Grabador de Pantalla en Línea.
Transcripción y Resumen
Una de las características destacadas de ScreenApp es su capacidad para transcribir grabaciones de audio y video en texto. Esto es particularmente útil para las pruebas de UI y UX, donde entender la retroalimentación del usuario es crucial. La función de resumen impulsada por IA condensa grabaciones extensas en resúmenes concisos, facilitando la identificación de puntos clave y áreas de mejora. Para explorar cómo esta función puede beneficiar tus pruebas, consulta nuestra página de Resumidor de Transcripciones.
Generación de Plantillas para la Consistencia
La consistencia es clave en las pruebas de UI y UX, y ScreenApp ayuda a lograr esto a través de su función de generación de plantillas. Al crear plantillas estandarizadas para tus grabaciones, puedes asegurar que todas las pruebas sigan una estructura uniforme, facilitando la comparación de resultados y la obtención de conclusiones significativas. Esta función es particularmente útil para equipos grandes que trabajan en múltiples proyectos. Aprende más sobre esto en nuestra página de Generador de Plantillas de Notas de Reunión.
Características Adicionales para Pruebas Mejoradas
ScreenApp ofrece una gama de características adicionales que pueden mejorar aún más tu proceso de pruebas de UI y UX. Desde la Herramienta de Subtítulos en Vivo en Línea hasta el Indexador de Videos con IA, estas herramientas proporcionan soluciones integrales para capturar, analizar y mejorar las interacciones de los usuarios. Ya sea que necesites grabar una sesión en vivo o analizar un video pregrabado, ScreenApp te tiene cubierto. Para una lista completa de características, visita nuestra página de Características.
.webp)
FAQ
¿Qué es la prueba de UI y UX?
Las pruebas de UI (Interfaz de Usuario) y UX (Experiencia de Usuario) son procesos para verificar qué tan fácil y efectivo es para los usuarios interactuar con un sitio web o aplicación. UI se enfoca en la apariencia y el diseño, mientras que UX se enfoca en la sensación general y el recorrido del usuario.
¿Por qué son importantes las pruebas de UI y UX?
Las pruebas de UI y UX ayudan a garantizar que los usuarios puedan navegar por tu aplicación o sitio web de manera fácil y agradable. Una buena UI y UX pueden llevar a una mayor satisfacción del usuario y mejor compromiso.
¿Qué herramientas puedo usar para las pruebas de UI y UX?
Hay muchas herramientas disponibles para las pruebas de UI y UX, como ScreenApp, que te permite grabar y analizar las interacciones de los usuarios para mejorar tu diseño.
¿Cómo realizo una prueba de UI?
Para realizar una prueba de UI, puedes usar herramientas para crear prototipos y recopilar comentarios de los usuarios. También puedes realizar inspecciones visuales para asegurarte de que todos los elementos estén alineados y sean funcionales.
¿Cuál es la diferencia entre las pruebas de UI y UX?
Las pruebas de UI se enfocan en los elementos visuales y el diseño, mientras que las pruebas de UX analizan el recorrido y la experiencia general del usuario. Ambos son importantes para crear un producto fácil de usar.
¿Con qué frecuencia debo realizar pruebas de UI y UX?
Es una buena idea realizar pruebas de UI y UX regularmente, especialmente cuando se realizan cambios significativos en tu aplicación o sitio web. Las pruebas regulares ayudan a detectar problemas temprano y mantienen la experiencia del usuario fluida.
¿Puedo realizar pruebas de UI y UX yo mismo?
Sí, puedes realizar pruebas básicas de UI y UX tú mismo usando herramientas como ScreenApp. Sin embargo, para un análisis más detallado, es posible que desees contratar profesionales.
¿Cuáles son los problemas comunes encontrados en las pruebas de UI y UX?
Los problemas comunes incluyen navegación confusa, tiempos de carga lentos y elementos no responsivos. Identificar y solucionar estos problemas puede mejorar en gran medida la satisfacción del usuario.